
Linux is a better platform for Web Development than Windows can ever hope to be. Most of the thing you would need in a development server like a Web Server, Database Server, PHP, Perl, Python, Ruby etc. are already present on any decent distribution. Linux has browsers(Firefox,Konqueror,Lynx,etc.), design tools(Gimp), editors(Quanta Plus,Emacs), programming tools(CVS,Cervisia) - in short, everything you need for web development.
LAMP
Since I have decided to put all the JavaScript content on OpenJS, I have limited topics to chose from when I make a new post. So I have decided to write about Linux. For those who are wonder how Linux could be related to Web Development, I have just one word for you - LAMP. LAMP or Linux, Apache, MySQL, PHP/Perl/Python platform is one of the most popular platforms for web development. And as the first word in LAMP, I will talk about Linux before moving on to the rest.
My System
I have been using Linux for web developing for over an year now. Currently, I am using Fedora Core 3(yes, I know it is old), KDE with Konqueror, Apache 2 and PHP 4. I use Quanta Plus and Kwrite as my editors. Firefox is my browser - on both OS. gFTP or Konqueror could be used to upload your files(I prefer gFTP).
Editors
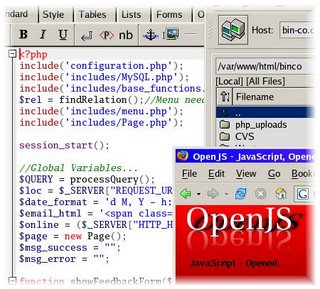
Quanta Plus is my favorite editor - it has all the features I look for in a editor...- Syntax Coloring The syntax highlight is comprehensive and understandable. Since Quanta uses the same editor component as Kwrite, both have the same syntax highlight - making it easier to switch between the two. Quanta makes it possible to have different syntax highlighting for PHP, HTML, CSS and JavaScript in the same file. Many good editors fail at that.
- Some WYSIWYG components The editor must be able to show the file browser for link, image settings etc. in the WYSIWYG way. Quanta has WYSIWYG components for many things like images, table creation, link addition etc. which makes programming much easier.
- Comprehensive Help Instant help is available for all HTML tags within the software. PHP functions, CSS properties and JavaScript functions are also supported.
- Auto-Completion Shows all the variables/functions etc. declared earlier in a dropdown box when you type something. For example, if you have already used a variable called '$my_very_long_variable_name', and you type '$my', a dropdown will appear with all the variables starting with the word '$my' - with our long name. Also when you begin a tag by typing '<' a dropdown appears with all possible tags. This is a very useful feature.
- Code Folding Saves screen real estate by allowing you to hide code inside a { } block, or hide a full table, div tag. This feature shows some random bugs on my system - but that could be fixed in the current version(I use a slightly aged version).
- Design View I have not used this as of yet - I have a irrational hate for all things WYSIWYG ;-). Anyway, this will be useful for everyone who have been using Dreamweaver.
- And More... Preview, DTD Chooser, Spell Checker, Integrated CVS support(Cervisia), Project Management, Customizable Keyboard Shortcuts and much more.
I use Kwrite for smaller works - ones that don't need the advanced features that are present in Quanta. I use Kwrite like I used to use notepad in Windows - for small changes. Kwrite is more useful in these cases as it has a faster loading time when compared to Quanta Plus.
Other HTML aware editors...
General Editors...
- Eclipse
- Emacs
- Vim
- Kate/Kwrite
- Scite
- Etc.
Browsers will be the topic for the next post about web development in linux.



0 Comments:
Post a Comment