Shadows are an integral part of Web 2.0 design. Here are a few ways to create a shadow in Gimp...
Open the image you want to 'shadowify'. Choose 'Script-Fu->Shadow->Drop Shadow...'. This will enlarge the image and give it a shadow. If you really want to see the shadow, create a new layer and move it to the bottom of the stack. Then give the new layer a white background. You should get a shadow like this...

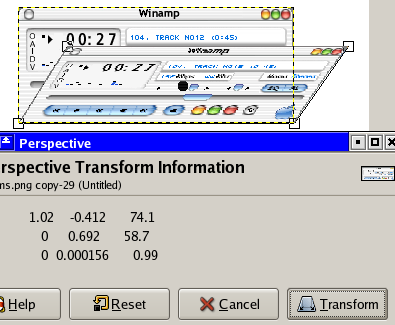
This is the easy way of creating a shadow. You can create a shadow manually too. First, create a new image and put the image you want to 'shadowify'(whats the use of creating a new word if you don't use it?) inside it. Duplicate the newly inserted layer and choose the Perspective tool(Shift+P). Modify one of the layers - give it the position where the shadow would fall...

Select this layer - right click on the layer on the layer panel and select 'Alpha to Selection'. This will select the visible portion of the layer. Now colour the full selection black. This should give the image a shadow like appearance. It will be a bit ugly at this point...

Right click the shadow layer in the Layers Panel and select 'Layer to Image Size'. Now, go to 'Filters->Blur->Gaussian Blur'. This should blur out the shadow. Change the opacity of the shadow layer to something you are more comfortable with. Now you have a decent shadow...

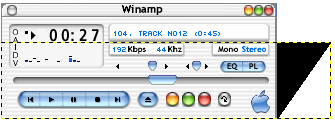
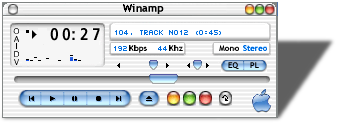
You can position the shadow layer to create any kind of shadow you need. Some samples I cooked up...

You can use the other methods we touched earlier like reflections to create some very good results...

And, by the way, the screenshot is not of a Mac application - nor is it a image of winamp. It is xmms - a MP3 player for linux with a Winamp skin called 'IMac_v2'.




9 Comments:
How about a tutorial on making those star sprite thingys used in web 2.0 sites.
Already done. See Creating Badges/Violators using Gimp post.
I was wondering where I could find that Winamp Skin. My searches lead to nothing :(
Search for 'XMMSAmp'.
BTW, these are great tutorials!
I'm more of a software engineer than a web designer, so these tutorials have helped me quite a bit, thanks.
You should make a tutorial about how to make a cool logo, I've found some but they aren't like yours, yours are easy to follow and have lots of pictures the others leave you guessing as to where to find things etc. I love your tutorials, keep it up. I'm not very good with logos but I've made a few (they're not very good) though.
Thanks
thts great
This is very nice blog.
Great stuff - not enough gimp stuff out there. Keep up the good work.
Post a Comment